How Website Design Affects Page Speed
5 mins | Aug 14, 2023

In today's digital landscape, where online presence plays a pivotal role in business success, the significance of website design cannot be overstated. A well-designed website not only captivates users but also contributes to search engine optimization (SEO) factors. Among these factors, page speed optimization emerges as a critical element that can significantly impact both user experience and search engine rankings. In this comprehensive guide, we delve into the symbiotic relationship between website design and page speed optimization, unveiling the strategies that empower your website to soar above the competition.
Page speed, referring to the time it takes for a web page to load completely, has evolved into a critical factor for online success. In an era where instant gratification is the norm, users expect websites to load swiftly and deliver information promptly. From a user's perspective, a slow-loading website can be frustrating, leading to high bounce rates and diminished user engagement.
Understanding the Nexus: Website Design and Page Speed
Website design goes beyond aesthetics; it is the blueprint that orchestrates user interactions and influences their journey on your digital domain. A visually appealing design catches the user's attention, but when combined with an astute focus on page speed optimization, it creates an irresistible tandem. Page speed refers to the time it takes for a web page to load completely. This metric holds profound implications for user satisfaction, bounce rates, and SEO rankings
The Crucial Roles of User Experience
User experience (UX) is the cornerstone of effective website design, and it is linked with page speed. A website that loads swiftly provides an immediate positive impression, engaging visitors and encouraging them to explore further. On the contrary, a sluggish website frustrates users, leading to higher bounce rates and diminished credibility.
How Page Speed Affects SEO
As search engines like Google continue to refine their algorithms, they prioritize user experience more than ever before. Page speed is a critical factor in determining user experience, and thus, it directly impacts search engine optimization (SEO).
- Search Engine Rankings
Google's algorithm takes into account various factors when ranking websites, and page speed has secured its place as one of these vital elements. Websites that load swiftly tend to rank higher in search results, as they align with Google's goal of providing users with the best possible online experience.
- The Bounce Rate Buster
A website's bounce rate, which reflects the percentage of users who leave after viewing only one page, is a pivotal metric for search engines. Slow-loading pages contribute to an increased bounce rate, signalling to search engines that users are dissatisfied with the content or experience. This can trigger a downward spiral in rankings. By prioritizing page speed optimization in your website design, you can mitigate bounce rates and pave the way for enhanced user engagement.
- SEO Synergy: The Marriage of Design and Optimization
Search engines, led by the behemoth Google, continually refine their algorithms to prioritize user experience. This marriage of design and optimization has given rise to the symbiotic relationship that modern websites must embrace. A website's design directly impacts its SEO performance, with page speed optimization acting as a crucial determinant.
- Google's Embrace of Page Speed
Google, as the foremost search engine, has unequivocally expressed the importance of page speed in its ranking algorithms. The search giant recognizes that users demand instantaneous gratification, and websites that deliver on this front are rewarded with improved visibility. Google's mobile-first indexing further underscores the need for nimble, responsive websites that load swiftly across various devices.
- Crawl Budget and Indexing Efficiency
Crawling is the process by which search engines explore and index web pages. However, crawling consumes resources, and search engines allocate a limited crawl budget to each website. A slow-loading website consumes a larger portion of this budget, leading to fewer pages being crawled and indexed. Consequently, a well-designed website optimized for page speed ensures efficient resource allocation and comprehensive indexing.
- Striking the Balance
While the significance of page speed optimization is clear, it's important to strike a balance between a visually appealing design and lightning-fast loading times. The objective is not to sacrifice aesthetics for speed, but to integrate them seamlessly.
Benefits
- Efficient Coding Practices
Behind the curtain of every website lies its source code, the foundation upon which the digital masterpiece is built. Employing efficient coding practices, such as minimizing unnecessary scripts and leveraging browser caching, reduces the bulk of the code and accelerates loading times.
- Optimized Images and Multimedia
Images and multimedia elements enrich the user experience but can be culprits behind sluggish page loading. By compressing images, utilizing modern image formats like WebP, and implementing lazy loading, you strike a harmonious balance between visual allure and rapid loading.
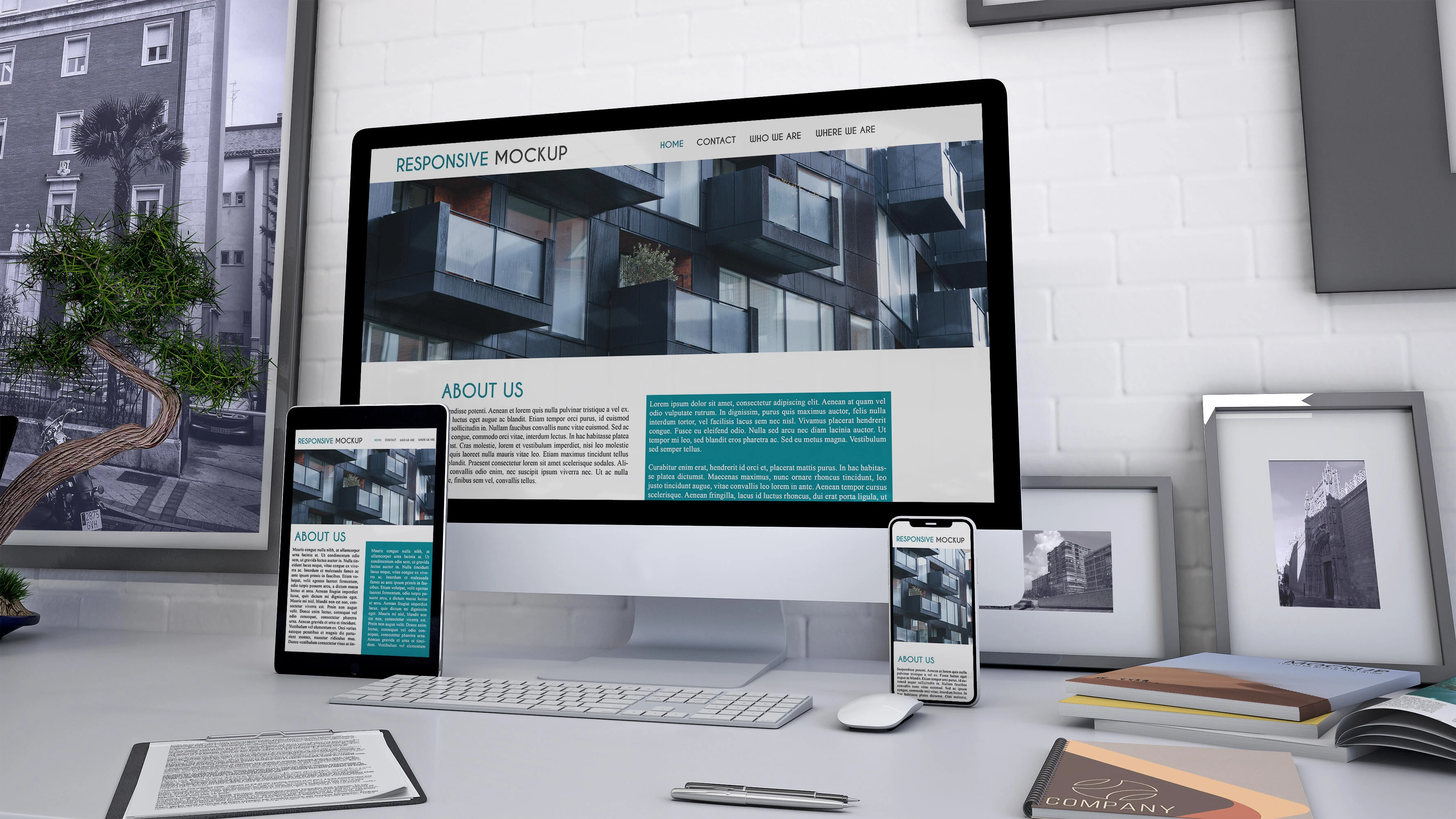
- Responsive Web Design
In an era dominated by diverse devices, responsive web design is not merely a luxury; it's a necessity. Crafting a website that seamlessly adapts to various screen sizes and orientations enhances user satisfaction and bolsters page speed optimization.
- Minimized Redirects and Server Requests
Redirects and excessive server requests introduce unnecessary delays. Streamlining these elements, consolidating scripts, and leveraging browser caching amplify your website's agility.
Simplicity is the ultimate sophistication, and this adage holds true in the realm of website design. Embracing a minimalistic approach not only lends an air of elegance to your website but also eliminates the excess baggage that can weigh down its performance.
- Content Delivery Networks (CDNs)
CDNs distribute your website's content across a network of servers, reducing the physical distance between users and data. This distributed approach expedites content delivery and fortifies page speed optimization.
Tools for Measuring Page Speed Performance:
- Google PageSpeed Insights: This tool analyzes the content of a web page and generates suggestions to make that page faster. It provides a score for both mobile and desktop versions of the page, along with detailed suggestions.
- GTmetrix: GTmetrix provides a comprehensive analysis of your page's performance, combining Google's PageSpeed Insights and Yahoo's YSlow metrics. It offers insights into page load time, total page size, and the number of requests made.
- Pingdom: This tool helps you monitor the performance of your website by tracking its uptime and page speed. It provides a performance grade, load time, and detailed breakdown of page elements.
- WebPageTest: This tool allows you to run performance tests from multiple locations and provides a detailed waterfall chart showing how individual page elements load. It also offers filmstrip views to visualize the page loading process.
- Lighthouse: Originally developed by Google, Lighthouse is integrated into Chrome's Developer Tools and offers audits for performance, accessibility, SEO, and more. It's a valuable tool for identifying opportunities to improve page speed.
Interpreting Results and Identifying Improvement Areas:
- Page Load Time: This is the time it takes for a web page to fully load. Longer load times can lead to higher bounce rates, so it's crucial to reduce this as much as possible.
- Page Size: The total size of your web page in kilobytes or megabytes. Large images, scripts, and unnecessary code can contribute to a bloated page size, leading to slower loading times.
- Requests: The number of HTTP requests made by the browser to load all the page's resources (images, scripts, stylesheets, etc.). Reducing the number of requests can significantly improve page speed.
- First Contentful Paint (FCP): This metric measures when the first piece of content appears on the screen. A quick FCP improves perceived performance and user experience.
- Time to Interactive (TTI): TTI marks the point at which a page becomes fully interactive. It's important for ensuring that users can engage with your site quickly.
- Opportunities: Most speed testing tools offer suggestions for improvements. These could include compressing images, minimizing CSS and JavaScript, leveraging browser caching, and more.
- Waterfall Chart: The waterfall chart in tools like WebPageTest visually represents the loading process of individual elements on a page. It helps you identify which resources are causing delays.
- Mobile and Desktop Scores: Tools like Google PageSpeed Insights provide separate scores for mobile and desktop performance. Focus on improving both, as mobile performance is crucial for user satisfaction.
- Browser and Device Variation: Test your website's speed across different browsers and devices to ensure consistent performance for all users.
- Continuous Monitoring: Regularly check your page speed using these tools and implement improvements as needed. Page speed is an ongoing concern, as changes to your website can impact performance.
By using these tools to measure your page speed performance and interpreting the results, you can identify areas for improvement and take the necessary steps to optimize your website's speed, leading to a better user experience and potentially improved search engine rankings.
Conclusion
In this of digital supremacy, where fractions of seconds can tip the scales of success, the interplay between website design and page speed optimization is a force to be reckoned with. The fusion of visual allure and loading speed shapes user perceptions, influences search engine rankings, and ultimately defines your digital footprint. By harnessing the power of efficient coding, optimized media, responsive design, and strategic content delivery, you can engineer a website that surges past competitors and captures the hearts of your audience.
A well-designed website that prioritizes efficient coding practices, responsive design, and a minimalistic approach can lead to faster load times, improved user experiences, and enhanced search engine rankings. As businesses vie for online visibility and user engagement, the importance of optimizing both design and speed cannot be overstated.
Author

Share
Other Articles

The Future Of Responsive Web Design: Emerging Trends, Innovations And Predictions In 2025
7 mins : Apr 23, 2024

Top Website Design for Real Estates That You Must Know
6 mins : Nov 24, 2023

Top 21 Websites to get license-free images in 2024
6 mins : Dec 15, 2021