1/6
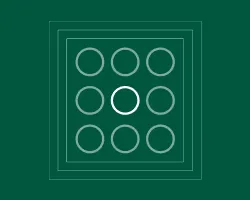
Law of Proximity
Takeaway
- Place related elements close together to indicate their relationship.
- Unrelated elements should be spaced apart to avoid confusion.
- Proximity helps guide the user’s eye through the interface naturally.
- This law is effective in menus, forms, and content layouts.
- Proper use of proximity improves navigation and overall user experience
Origins
The Law of Proximity is derived from Gestalt psychology, a theory of perception that emerged in Germany in the early 20th century. The Gestalt principles describe how humans naturally perceive objects as organized patterns or wholes rather than separate components. Proximity is one of the simplest and most effective ways to signal relationships between different elements in a design.
Credits
Share

Subscribe for the latest updates
Join 50,000 creatives to enjoy a regular dose of inspiration and motivation, delivered to your inbox every Tuesday.